
Somnia,是一款Linear风格的nvpress主题,它注重简洁、现代化的外观和用户体验。本文主要介绍的是获得主题之后,你该如何进行设置,已达到最佳的体验。
主题的安装与启用
安装主题只需要将主题包上传到你的nvpress映射目录下的nvpress/themes目录下即可,同时使用主题配套的编辑器插件需要放在nvpress/plugins目录下,并且将它们都启用。
高级功能授权
主题分为 Lite版 和 Pro 版,若不需要使用:用户中心、内容打赏,那么Lite版本就能够满足你的需求。
拿到授权信息之后,你就可以在后台填写序列号了。
- 在 网站后台/设置/常规 确认 站点地址 是否填写
- 确认第1步的 站点地址 是否是授权信息绑定的 域名或二级域名 ,若不是,请在指定位置安装
- 在 网站后台/外观/用户中心/关于赏送 ,滚动到底部后,输入开发者提供给您的序列号
- 保存序列号后即可正常使用
开始使用
如果您的网站是全新的,请务必添加几篇文章、设置每篇文章的标签、分类后,再进行设置!
菜单配置
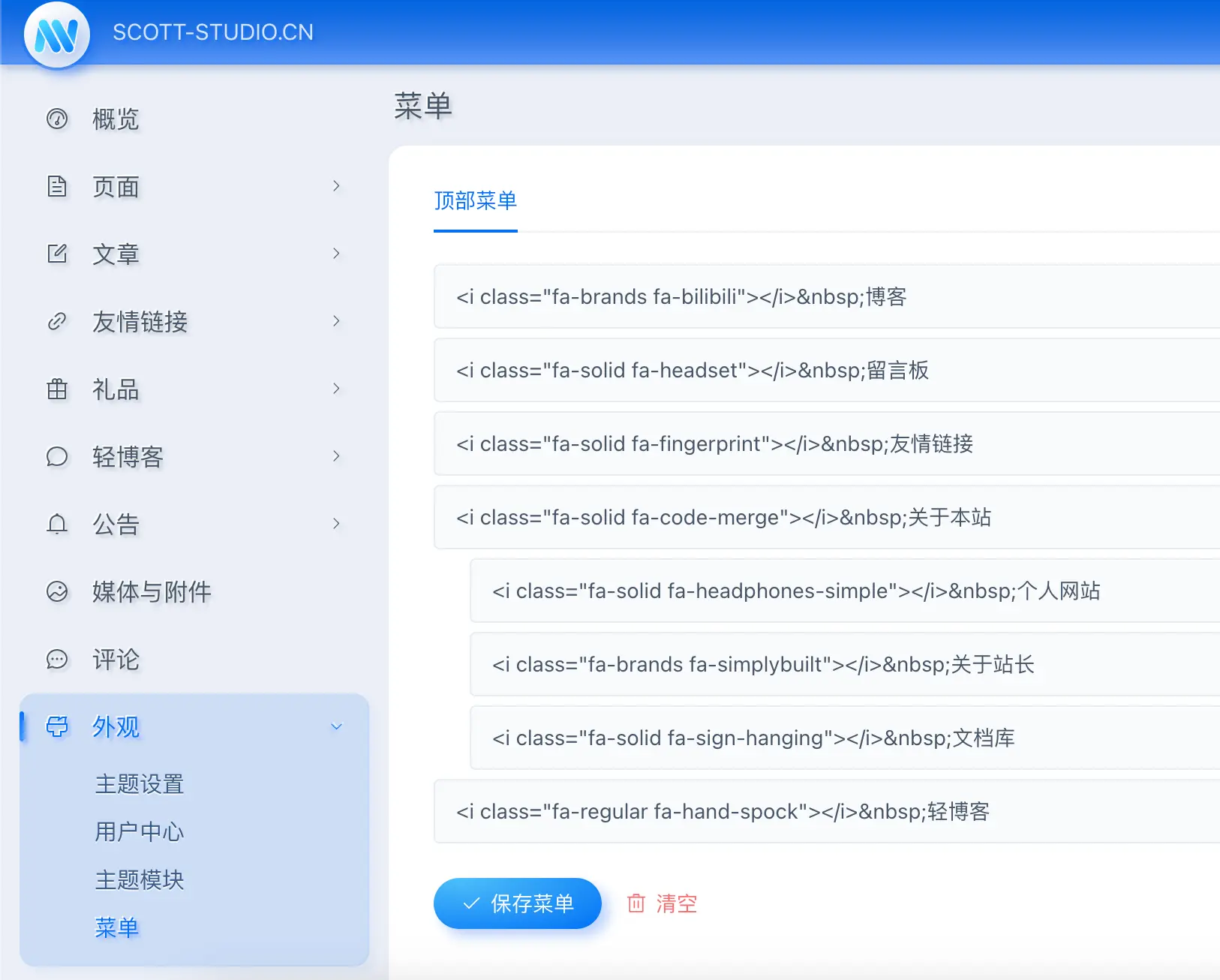
在外观-菜单中可以配置站点的菜单,菜单分为顶部菜单和分类菜单,顶部菜单是网站最顶部的导航菜单,分类菜单则是处于分割顶部banner模块和文章列表的位置。如果你想跟我的站点一样在菜单标题旁边增加一个图标,那么你可以访问fontawesome,找到你喜欢的图标后,复制i标签添加到后台配置,例如:

你可以像我一样给图标增加一点行内样式,让图标与文字之间产生一点间距,变得更加美观。
<i class="fa-solid fa-house-user"></i> 博客提示
Somnia的 分类菜单 是通过读取你的 文章分类 来进行页面渲染的,所以你需要在 文章-文章分类 中添加新的文章分类,首页才会展示出分类菜单。
友情链接
在nvPress后台可以配置友情链接,友情链接是以文章的形式实现的,所以当你新增一个友情链接时,你需要这样操作:
- 填写标题
- 选择分类(如果不选择分类那么添加的友链不会展示)
- 填写站点地址
- 填写站点描述
- 选择站点图片
- 发布友情链接
新建页面
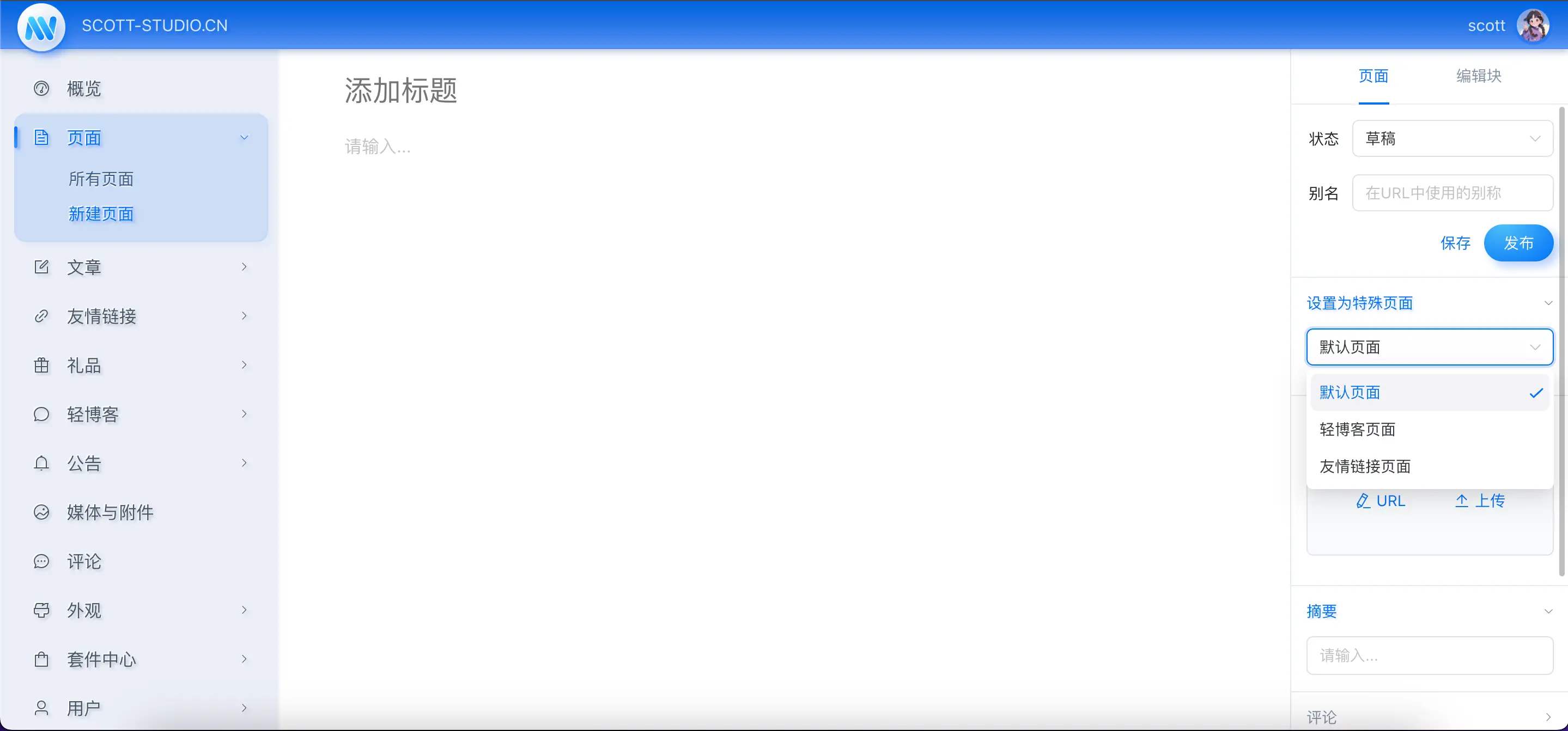
Somnia主题支持三种页面,轻博客、友情链接、普通文章详情页 ,当你在后台新增页面时,你会看到有一个 设置为特殊页面 的选项,根据你的需求,创建轻博客和友情链接页面,就可以将页面放在顶部导航栏中了。

使用边栏
主题的右边栏(包括文章目录)使用的是nvpress的主题模块,你需要在 网站后台/外观/主题模块 创建模块,并且指定模块的位置,边栏才会有内容显示。
- 添加主题模块
- 在边栏的“显示位置”选择一个边栏位置,例如“通用边栏”
- 标题填写:XX边栏
- 内容请插入边栏内容,例如插入“博主信息模块”、“文章列表”等
- 保存后即可显示在指定位置
提示
博主信息边栏组件,请在完整设置完了站点信息之后再添加,否则无法读取到内容。
精选分类

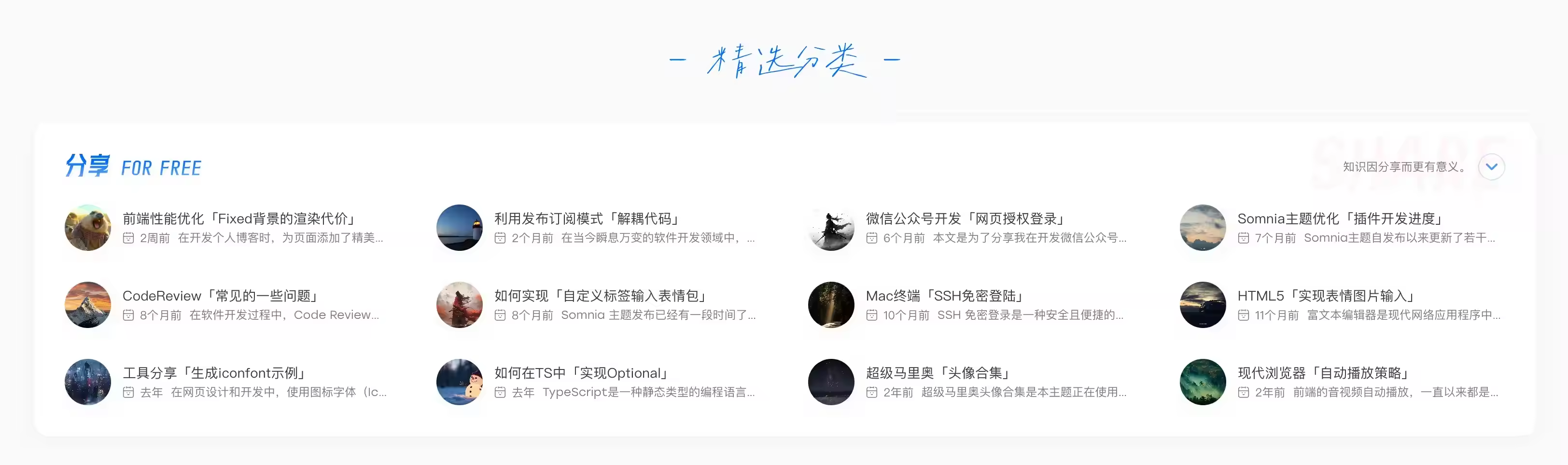
文章分类的顶部标题分为四个部分,从左到右依次是 标题 、副标题 、描述 、水印(水印部分为新增该分类时设置的slug)
设置规则为:[标题] · [副标题][[描述]]
以本站为例:分享 · For Free[知识因分享而更有意义。]
关于图标
本站使用到的图标均可以在 fontawesome 或者 Somnia图标合集 中查看。
一些固定的URL链接
| / | 首页 |
|---|---|
| /articles | 全部文章 |
| /sitemap.xml | 站点地图 |
| /moments | 社区模块首页 |
| /archives | 文章归档页 |
| /feed | RSS订阅地址 |
彩蛋
当你将文章的标题设置为 主标题[分类] · 副标题 时,你将会得到一个类似本文章的封面,文字可根据你自己的喜好进行调整。