
前言
Somnia 主题发布已经有一段时间了,随着不断地迭代与改进,主题也逐渐趋于完善。最近有一位小伙伴向我提出,是否可以支持自定义表情包输入,让评论不只是仅仅能用 Emoji ,让它变得更加有趣。于是我开发了一个表情包扩展的插件🙄
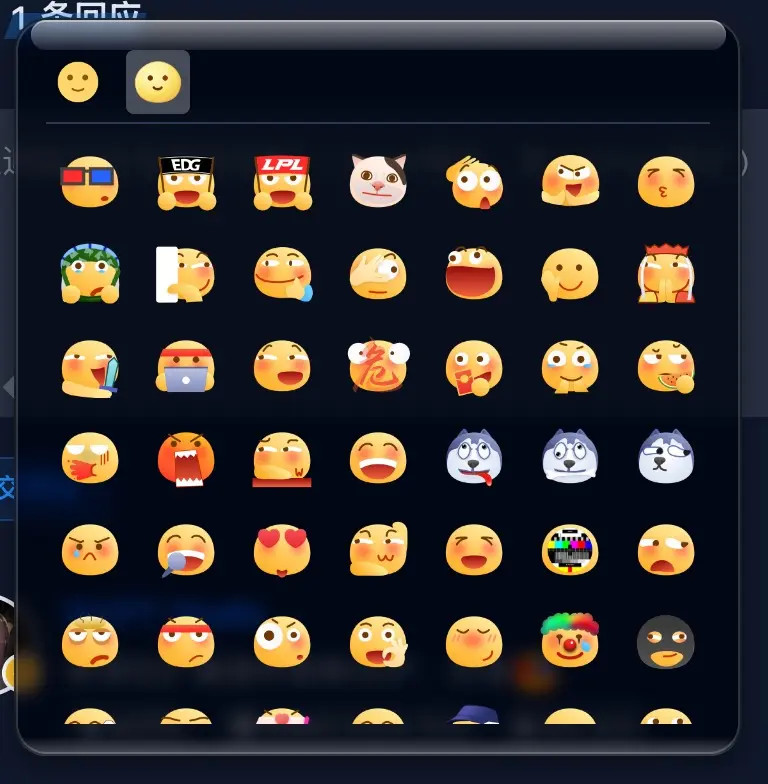
先看效果图

功能介绍
这其实是一个很简单的插件,我第一个想到的就是用textarea,但是textarea是不支持的插入图片的,因为我们的表情包是以图片的形式插入文本中的,所以我又想到可以使用HTML5的新特性 contenteditable ,让div里的内容变成 可编辑 的。
思考
但我又在想,我只是想要一个简单的图片插入,真的需要使用 contenteditable 吗?
答案是,也许并不需要。
我开始辗转各种网站,看看大佬们的博客,直到我看到了 张洪HEO 。
我发现他的站点也能够插入自定义的表情包图片,但是他巧妙的使用了一个自定义标签去代替直接在输入框内渲染图片。
这给了我极大的启发,于是表情包扩展插件就这样完成了。
编码
UI界面部分就不用多做介绍了,很轻松就能实现。最核心的点就在于,将选中的图片输入一个自定义的标签到文本框中,然后渲染评论时,利用正则表达式将这个特殊的自定义标签渲染成一张图片。
const reg = /:--sc-([\u4E00-\u9FA5\w]+):/g
content.replace(reg,`<img class="inline align-bottom" src="${imgUrl}" alt="${p1}"/>`)最核心的其实就是上面的这一个正则表达式,此处只是举例,实际应用需要考虑你自身的情况。
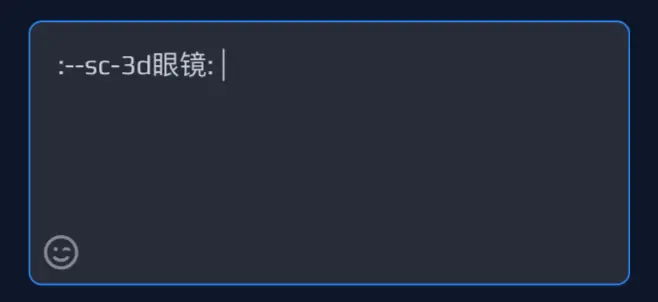
所以当我们选中一个表情包之后,输入框内将会插入这样一段文字:

然后我们再利用正则,在渲染评论的内容时,将它替换成一个img标签,最终就能实现我们想要的效果了~