
Salary是我开发的第一个基于nvPress的主题,它是一个前后端分离的主题,前端界面完全由JavaScript渲染。如果你能看到这篇文章,说明你也拥有Salary主题的使用权,所以在这里首先感谢你对Salary主题的支持,也希望本文能够帮助你更好的使用Salary主题。
主题的安装与启用
安装主题只需要将主题包上传到你的nvpress映射目录下的nvpress/themes目录下即可,同时使用主题配套的编辑器插件需要放在nvpress/plugins目录下,并且将它们都启用。
成功启用主题后你可能会看到如下界面:

不要慌,这是因为你还没有去后台配置主题的序列号,此时你需要做的第一件事就是打开nvPress后台,找到外观-主题设置,在最上面输入我给你提供的序列号并且点击最底部的保存按钮保存设置。然后点击网站页面上的带我回家,你将会成功的跳转到Salary的首页。
接下来你就可以去nvPress后台对你的站点填充内容啦~
主题配置
打开nvPress后台界面,找到外观-主题设置,里面都是主题的一些基本配置,这里着重说明一下以下几点配置:
- 技能点配置:技能点配置是首页顶部两栏的左边这一栏,配置的是技能点图标的滚动,包含图片、文本、背景颜色三个配置项,不配置则不会有滚动列表。
- 今日推荐配置:相对应的,今日推荐则是首页顶部两栏中的右边这一栏,我一般配置的是网站的海报,包含图片、跳转链接、文案三个配置项,支持点击跳转页面。
- 分类展示配置:分类展示配置的是首页的文章分类,在这里你可以选择你想在首页展示的文章分类,具体效果参考本站首页。
- 打赏图片设置:此处配置的是文章详情页打赏弹窗内的收款码,可配置多个,具体效果可点击本文底部的打赏按钮进行查看。
- 个人外链设置:个人外链展示在侧边栏博主信息模块,默认已经添加了你在后台配置的邮箱。
- 卡片样式设置:Salary支持两种卡片样式,一种是本文正在使用的3D鼠标跟随特效的卡片,另一种是仿开门特效的卡片,你可以选择你所喜欢的样式。
- 虚拟登录:如果你不想每个访问你站点的用户都需要注册登录的话,那么你可以开启这个选项,开启之后将支持用户使用名称和邮箱进行虚拟登录,不需要注册账号,当然如果你在设置-评论开启了必须注册登录这一选项,那么虚拟登录将会失效。
菜单配置
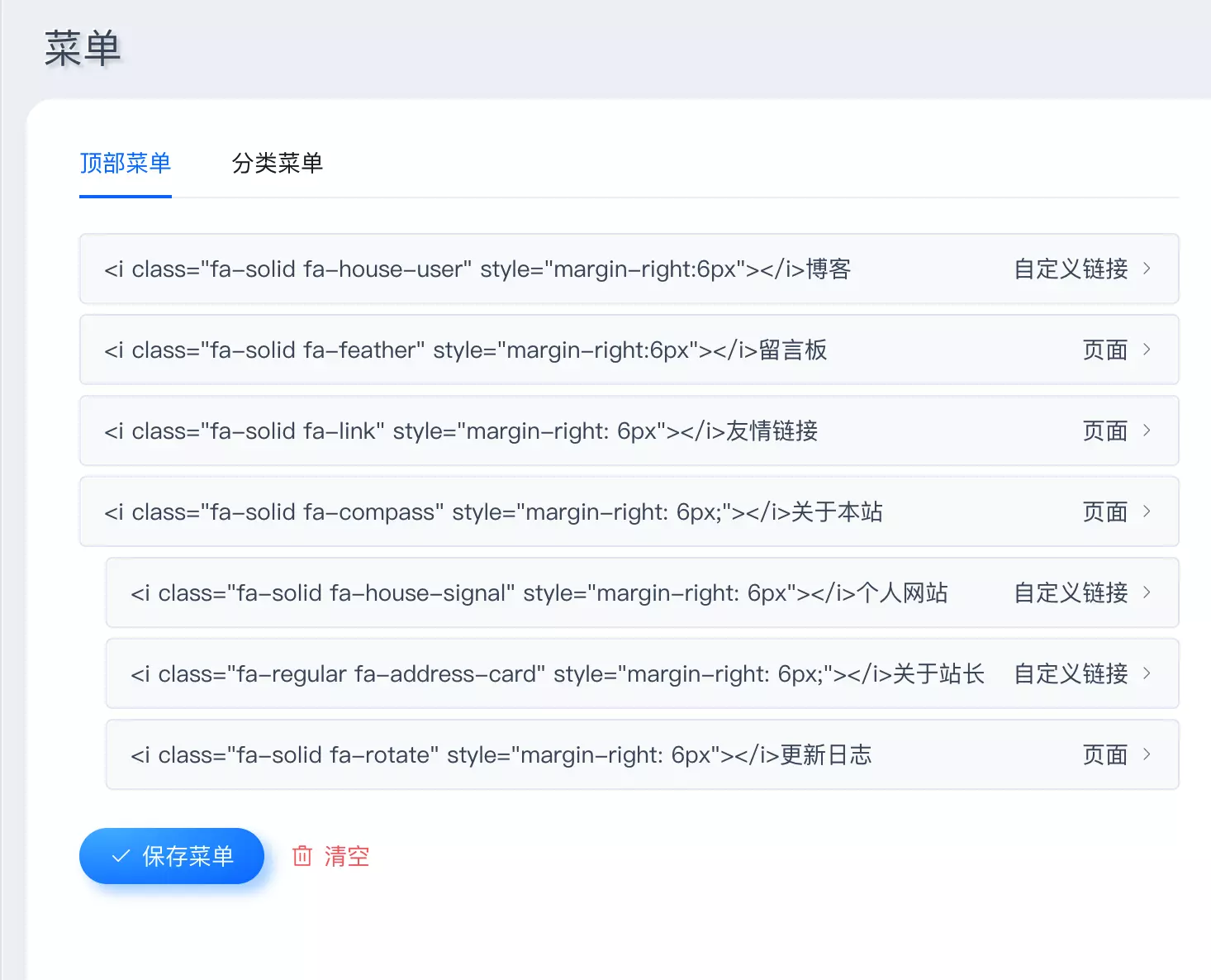
在外观-菜单中可以配置站点的菜单,菜单分为顶部菜单和分类菜单,顶部菜单是网站最顶部的导航菜单,分类菜单则是处于分割顶部banner模块和文章列表的位置。如果你想跟我的站点一样在菜单标题旁边增加一个图标,那么你可以访问fontawesome,找到你喜欢的图标后,复制i标签添加到后台配置,例如:

你可以像我一样给图标增加一点行内样式,让图标与文字之间产生一点间距,变得更加美观。
<i class="fa-solid fa-house-user" style="margin-right: 6px;"></i>博客友情链接
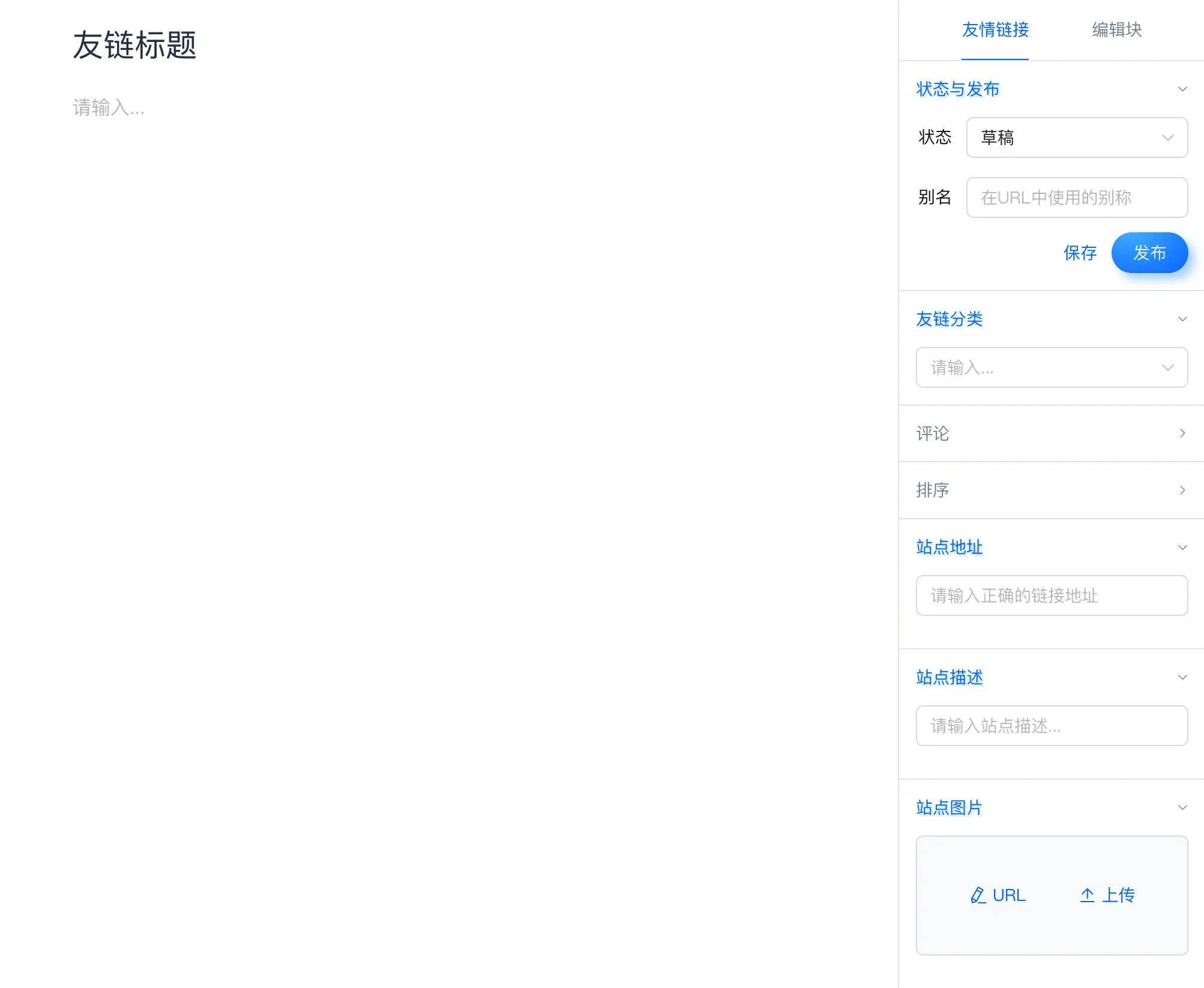
在nvPress后台可以配置友情链接,友情链接是以文章的形式实现的,所以当你新增一个友情链接时,你需要这样操作:
- 填写标题
- 选择分类(如果不选择分类那么友链只会在友情链接页面顶部的轮播列表展示)
- 填写站点地址
- 填写站点描述
- 选择站点图片
- 发布友情链接

添加友情链接页面
在nvPress后台可以添加自定义页面,Salary主题支持添加友情链接页面,你需要在新增页面时,勾选页面右侧的设置为友情链接页面,同时你也可以给页面添加一些内容,例如:

公告
在站点的右侧边栏会显示排序最前的一条公告,你可以在nvPress后台进行公告的管理,添加方法与添加文章相同。
用户中心
这个模块是Salary的重点模块,用户中心包含了修改用户资料,签到获取经验,经验兑换积分,积分兑换礼品,以及对接支付宝当面付等功能,是耗时最久的一个功能。现阶段支付宝当面付还在开发中,所以不与普通主题分开,后续包含用户中心版本的Salary需要打赏¥598才可以获得赠送。
在后台设置界面中,外观-用户中心可以对用户中心的一些功能进行配置,包含允许用户修改的头像,连续签到获取的经验值以及支付宝当面付的配置。
随笔
在站点的右侧边栏会显示最近的5条随笔,你可以在nvPress后台进行随笔的管理,添加方法与添加文章相同。
关于文章详情的目录联动
目前只支持小标题组件的联动,标题组件暂不支持
文章卡片标题
首页的文章卡片支持主标题和副标题,在发布文章时,你需要将主标题和副标题用 · 符号分隔(注意两边的空格也需要复制添加),Salary会自动识别你的标题内容,并且将之分隔成主副标题。
文章封面色调识别
仅需要一张特色图,主题会自动根据文章的主色调对卡片和头图进行设计。无论是深色还是浅色背景,都自动以最佳方式呈现!
当然,你需要考虑到网络图片跨域的问题,所以特色图最好是使用nvPress媒体库上传的图片。
关于评论组件的表情包
你会看到我给你提供的主题包里的assets目录下有一些emoji命名的png图片,是的,这些就是评论时所用到的表情包,你可以替换成你自己喜欢的任何表情包,只要文件名保持一致。当然需要注意的是,表情包的鼠标移入悬浮文案是固定的,也许会跟你的表情包对应不上。
关于SSO搜索引擎优化
也许当你看到Salary是使用vue开发的时候,你会担心它的seo优化非常糟糕。
不必担心,即便主题本身是前后端分离的,但毕竟是用于博客,国内的搜索引擎都不支持JS渲染,于是对即使没有启用JS的情况,也做了后端数据渲染。不过这些渲染是非常基础的,并没有提供样式,仅仅是为了给搜索引擎抓取。

后端数据渲染
后端为了能与前端路由渲染的内容相似,在nvPress的后端注册与主题前端类似的路由,并根据路由来拼接专为搜索引擎抓取而提供的html代码。
前后端配合方式
在同一个地址中为了既能为让不支持JS的搜索引擎抓取,又能让浏览器正常使用JS渲染,Salary主题取巧的采用了一些处理方式:
对于Vue.js而言,有经验的前端开发应该知道:它只需要有打包完成的js和css文件,就可以在 #app 中渲染出整个页面,而 #app 中的任何内容都将被渲染出来的内容替换。
因此,只需要将专为搜索引擎抓取的数据用后端渲染在 #app 标签中即可。这样不支持JS的搜索引擎,可以看到标签中的内容进行抓取;支持JS的浏览器又可以渲染出正常的页面来覆盖专为搜索引擎提供的内容。最简洁的形式就如同下面一样:
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<script type="module" crossorigin="" src="/浏览器使用的JS.js"></script>
<link rel="stylesheet" href="/浏览器使用的CSS.css">
</head>
<body>
<div id="app">
<div>这里是给搜索引擎抓取的内容,vue渲染的时候会覆盖掉</div>
</div>
</body>
</html>于是,这又回到后端渲染了!总结起来就是:这个主题本质是后端渲染,但后端只渲染搜索引擎抓取的内容,主题前台显示的内容仍然是前后端分离渲染的。
编辑器套件
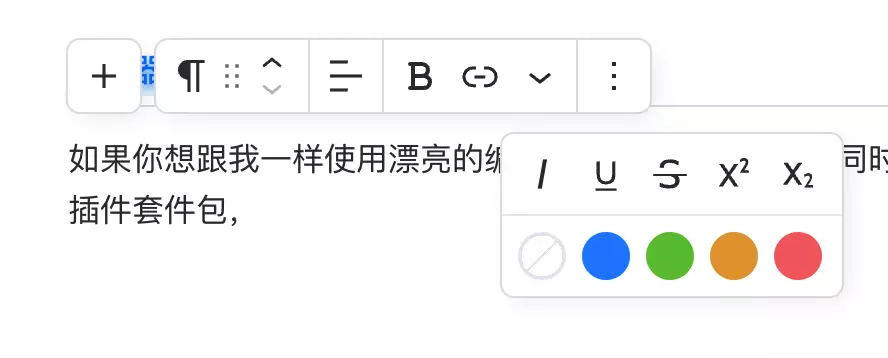
如果你想跟我一样使用漂亮的编辑器组件,那么你需要同时安装我给你免费提供的编辑器插件套件包,该插件提供了多种编辑器功能,包含以下几点:
- 斜体
- 删除线
- 下划线
- 字体上标
- 字体下标
- 字体标记(支持四种颜色)

文章密码访问与推荐角标
密码访问
Salary支持文章密码访问,只需要在发布文章时,在编辑器的右侧选择是否开启密码访问为是,以及设置访问的密码即可。
推荐角标
你可以给某些你想让用户优先看到的文章添加推荐角标,那么你可以在编辑器右侧选择是否添加推荐角标为是,同时设置文章的排序比重靠前。
小屏幕的轮播图
当你的设备屏幕较小的时候,首页不再会展示技能点和今日推荐,而是改为展示推荐文章的一个轮播图,取的文章是点赞量排名前4篇的文章,如下图:

最后
暂时只想到了这么多...后续还有其他问题也会陆续补充,希望每个使用Salary的你,都能够有更好的体验~

