
在网页设计和开发中,使用图标字体(Iconfont)已经成为一种常见的方式,它不仅可以提高页面加载速度,还能为网站增添美感和易用性。
前言
有时候,我们看到一个网站上的图标,觉得它十分精美。打开控制台一看,发现它是用的iconfont,诶!这时候你就可以把它的iconfont.css和字体下载到本地,你也可以使用这套看起来不错的字体了。
但此时我们又会遇到一个问题,只有css和字体没办法预览图标,要找到满意的图标需要花费一定的时间,这时候你就想到了,正好我会nodejs,正好可以用它来生成一个示例预览网页。
说干就干!😤😤😤
准备工作
首先,确保你已经从目标网站下载了所需的字体文件和对应的CSS文件。通常情况下,Iconfont会提供一个包含各种图标类名和Unicode编码的CSS文件,我们将在这个文件中提取图标信息。
解析Iconfont CSS文件
我们将使用Node.js编写一个脚本来解析Iconfont的CSS文件,并提取其中的图标类名和Unicode编码。首先,创建一个新的Node.js项目,并在项目中安装 fs 和 os 这两个依赖:
npm install fs os然后,创建一个名为 extractIconfont.js 的文件,编写如下代码:
import fs from 'fs'
import os from 'os'
var file = fs.readFileSync('./iconfont.css').toString();
var icons = file.split(os.EOL);
var html = '<!DOCTYPE html>' +
'<html lang="en">' +
'<head>' +
' <meta charset="UTF-8">' +
' <title>iconfont示例</title>' +
' <link rel="stylesheet" href="./iconfont.css">' +
' <style>' +
' *{margin:0;padding:0;box-sizing:border-box}\n' +
' .wrapper{cursor:pointer;display:grid;grid-template-columns: repeat(16, 1fr);background:#F0F1F3;gap:10px}\n' +
' .item{padding: 20px 30px;width:130px;height:100px;display:flex;flex-direction: column;align-items:center;border-radius:5px;justify-content:center;background:#fff;gap:5px;}\n' +
' .item span{font-size:12px;width: 100%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}.iconfont{font-size: 32px;color:rgb(78,89,105)}</style>' +
'</head>' +
'<body><div class="wrapper">';
for (var i = 0; i < icons.length; i++) {
var icon = icons[i];
if (icon.includes('icon-')) {
var className = icon.split('.')[1].split(':')[0];
html += '<div class="item" onclick="copyToClip(`' + className + '`)"><span>' + className + '</span><i class="iconfont ' + className + '"></i></div>';
}
}
html += '</div>' +
`<script>
var copyToClip = (contents) => {
const textarea = document.createElement('textarea')
textarea.value = contents
document.body.appendChild(textarea)
textarea.select()
if (document.execCommand('copy'))
document.execCommand('copy')
document.body.removeChild(textarea)
}
</script>`+
'</body>' +
'</html>'
fs.writeFileSync('./examples.html', html)
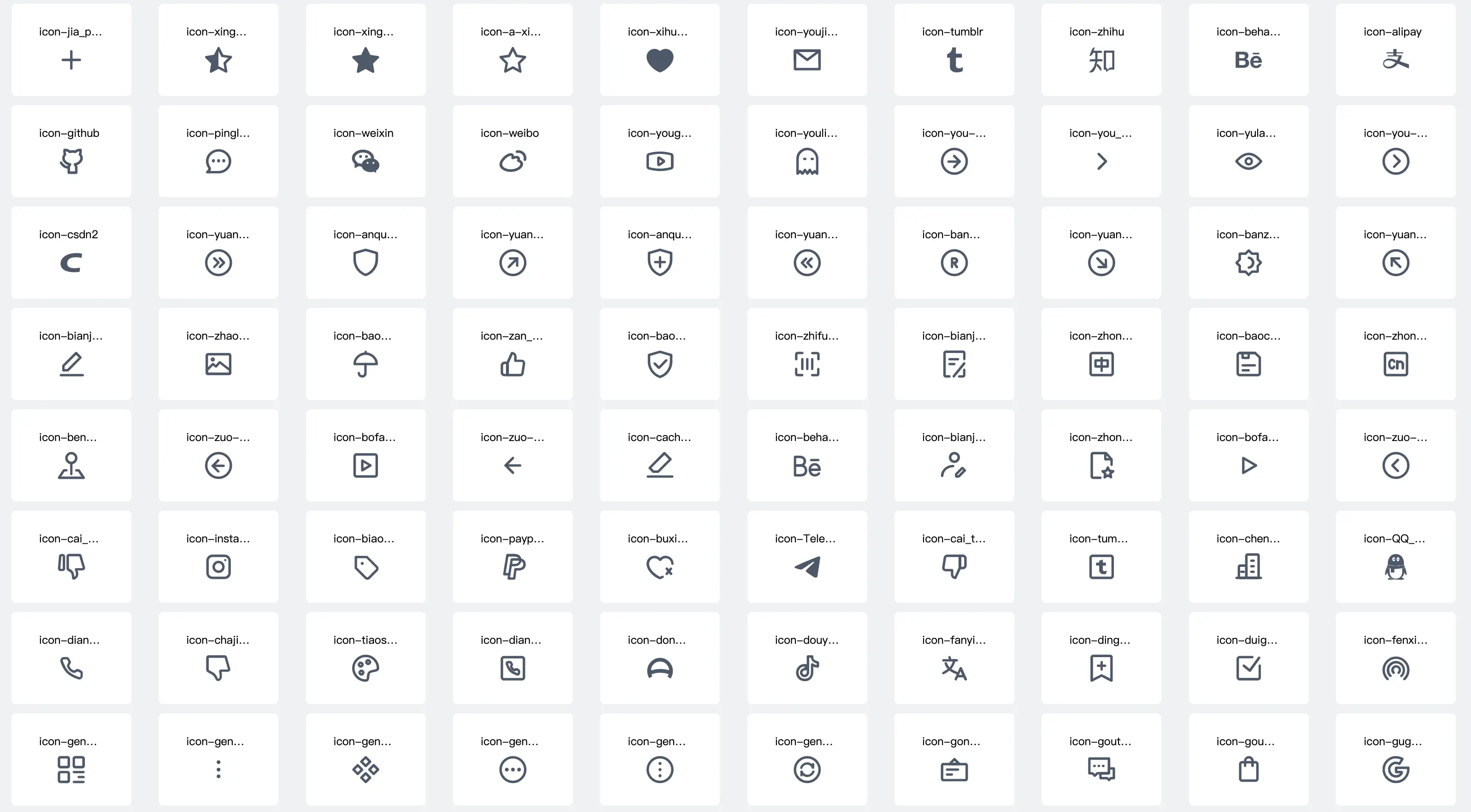
运行脚本,现在我们可以在同级目录下得到一个examples.html文件,打开文件之后,就能看到所有图标的预览,并且点击就能够把类名复制到剪切板。

总结
通过这种方式,我们可以方便地提取Iconfont的图标信息,并在HTML页面中展示出来,从而更好地应用于我们的网页设计和开发工作中。
希望本文能够帮助到你,如果有任何疑问或建议,欢迎在评论区留言交流!